|
|
||
|---|---|---|
| .github | ||
| archive | ||
| badges | ||
| cypress | ||
| demos | ||
| docs | ||
| src | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .remarkrc | ||
| AUTHORS | ||
| CHANGES.md | ||
| CODE_OF_CONDUCT.md | ||
| FUNDING.yml | ||
| LICENSE-MIT.txt | ||
| README.md | ||
| babel.config.json | ||
| composer.json | ||
| cypress.json | ||
| lgtm.yml | ||
| licenseInfo.json | ||
| netlify.toml | ||
| nyc.config.js | ||
| package-lock.json | ||
| package.json | ||
| rollup.config.js | ||
| web-dev-server.config.mjs | ||
README.md

SVG-Edit
SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
Help wanted
SVG-Edit is the most popular open source SVG editor. It was started more than 10 years ago by a fantastic team of developers. Unfortunately, the product was not maintained for a quite long period. We decided to give this tool a new life by refreshing many aspects. If you can help us to maintain SVG-Edit, you are more than welcome!
Demo
Thanks to Netlify, you can test the following builds:
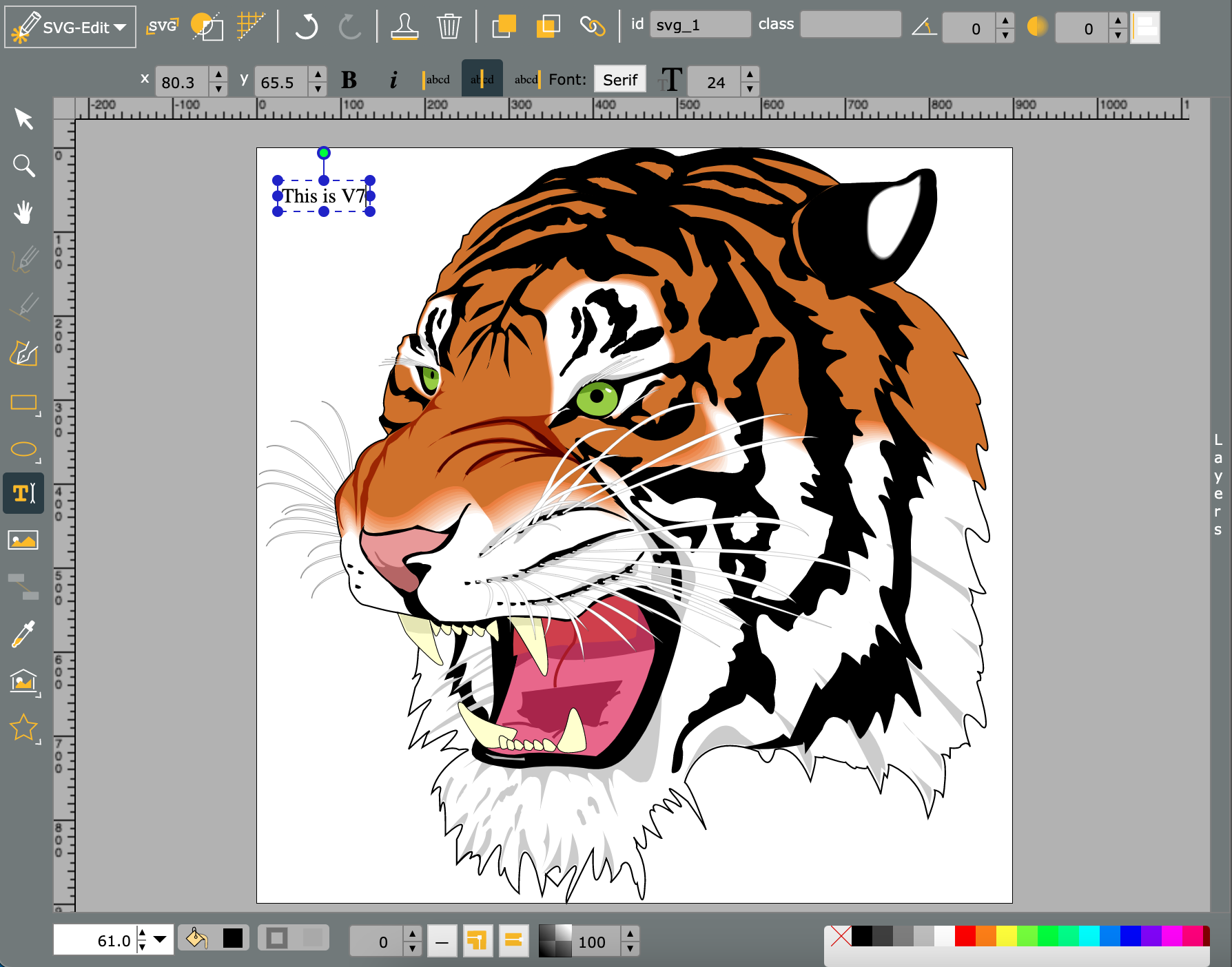
Try SVG-edit V7-preview here
Installation
Quick install
- Clone or copy the repository contents
- run
npm ito install dependencies - run
npm run startto start a local server - Use your browser to access
http://localhost:8000/src/editor/index.html
Integrating SVG-edit into your own application
V7 is changing significantly the way to integrate and customize SVG-Edit. The documentation will be detailed here.
SVG-Edit is made of two major components:
- The "svgcanvas" that takes care of the underlying svg edition. It can be used to build your own editor. See example in the demos folder or the svg-edit-react repository.
- The "editor" that takes care of the editor UI (menus, buttons, etc.)
For earlier versions of SVG-Edit, please look in their respective branches.
Supported browsers
- Opera 59+,
- Chrome 75+,
- FireFox 68+,
- Safari 11+
- Edge 18+
Support for old browsers may require to use an older version of the package. However,
please open an issue if you need support for a specific version of your browser so
the project team can decide if we should support with the latest version.
Further reading and more information
- Participate in discussions
- See docs for more documentation. See the JSDocs for our latest release.
- Acknowledgements lists open source projects used in svg-edit.
- See AUTHORS file for authors.
- StackOverflow group.