-
+
- 1. 概述 +
- 2. popup实现 + + +
- 3. 扩展实现关联查询中传递参数 + + +
- 4. 小结 +
- 5. 附录 + + +
1. 概述
+ +本篇对总jeecg popup的实现和注意事项做一个简要说明,并进行了功能的扩展,可供参考、使用。
+2. popup实现
+ +2.1. 调用方式
+ +onclick="popupClick(this,'ID,标准编码,标准名称,方法名称','methodid,standardCode,standardName,methodName','lims_p_method')" +
2.2. 函数定义
+ +popupClick定义在curdtools.js中。
+2.2.1. 几处判断逻辑
+ +-
+
-
+
typeof(windowapi) == 'undefined'
+
+windowapi = frameElement.api,一般情况下都是defined了的;
+ -
+
指定了字典表字段,tablefield != "" && tablefield != null
+
+如果没有指定字典(报表)中的字段,则报表中的字段name同目标字段;
+项目中,字典用在多处,一般需要指定;
+(对应数据库字段不为空的情况下,根据表单中字典TEXT的值来取popup的值)
+ -
+
inputfield.length>1
+
+(对应数据库字段为空的情况下并且字典CODE传入多个值时,根据表单中字典CODE的值从popup中来取值;
+对应数据库字段为空的情况下并且字典CODE传入一个值时,根据表单中字典TEXT的值从popup中来取值)
+ -
+
str.indexOf("undefined")==-1
+
+如果在字典中获取不到该值,则将目标字段置为空字符串;
+此处要注意,报表中name是小写的,不论online设计中是否大写;
+ -
+
inputs.length==1
+
+是否是单选,列表中指定name,可以获取多条记录,触发popup,选择多条字典值,更新多条记录的值
+
2.2.2. 调用online报表
+ +-
+
- cgReportController.do?popup&id="+pcode +
3. 扩展实现关联查询中传递参数
+ +3.1. 对比“报表”功能分析
+ +对比“报表”功能的请求地址:
+http://localhost/labsharp/cgReportController.do?list&id=lims_ps_method_testid&testid=4028e381646d5a7201646d72ceda0004
+-
+
- 报表功能使用action为list,可传递报表id,以及报表参数。 +
对比两者的Freemarker模板:
+/org/jeecgframework/web/cgreport/engine/core/cgreportlist.ftl
+/org/jeecgframework/web/cgreport/engine/core/cgreportlistpopup.ftl
+-
+
- 报表使用cgreportlist模板,popup使用cgreportlistpopup模板 +
查找Freemarker中dataGrid的数据加载url:
+url:'cgReportController.do?datagrid&configId=${config_id}${config_params}'
+两者调用的是同一个action,即popup支持参数就差一哆嗦了。
+3.2. 修改curdtools实现
+ +popupClick添加pparams参数;
+拼接pparams参数到popup Action;
function popupClick(pobj,tablefield,inputnames,pcode,pparams) {} + +var contenturl = "url:cgReportController.do?popup&id="+pcode; +if(pparams != null && pparams !="" && pparams != "undefined"){ + contenturl += pparams; +} +
3.3. 调用
+ +onclick="popupClick(this,'id,标准编码,标准名称,方法名称','methodid,standardCode,standardName,methodName','lims_ps_method_testid','&testid=${mainId}')" +
代码中mainId为父子表中的testid。
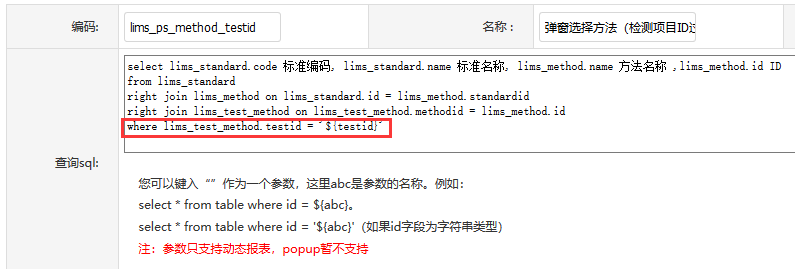
+报表定义
+ +Online报表定义如下,jeecg的红色注释可以去掉了。
+
4. 小结
+ +-
+
- popup传参的应用场景很多,毕竟一个表单上要填写很多信息,这些信息直接经常有级联关系,而且它们还需要从字典库中选择,比如申请单中要填写客户、客户联系人 +
- jeecg很溜的实现了参数,就差一哆嗦了,感谢jeecg +
码字不易,如果对您有所帮助,请赞一个,谢谢!
+
5. 附录
+ +5.1. 修改后的jeecg popup实现代码
+ +/** + * object: pobj当前操作的文本框. + * tablefield:对应字典TEXT,要从popup报表中获取的字段. + * inputnames:对应字典CODE,当前需要回填数据的文本框名称. + * pcode:动态报表的code + * pparams:动态报表的参数和值&p1=v1&p2=v2格式 + */ +function popupClick(pobj,tablefield,inputnames,pcode,pparams) { + $.dialog.setting.zIndex = getzIndex(false); + + if(inputnames==""||pcode==""){ + alert("popup参数配置不全"); + return; + } + var contenturl = "url:cgReportController.do?popup&id="+pcode; + if(pparams != null && pparams !="" && pparams != "undefined"){ + contenturl += pparams; + } + if(typeof(windowapi) == 'undefined'){ + $.dialog({ + content: contenturl, + //zIndex: getzIndex(), + lock : true, + title:"选择", + width:800, + height: 400, + cache:false, + ok: function(){ + iframe = this.iframe.contentWindow; + var selected = iframe.getSelectRows(); + if (selected == '' || selected == null ){ + alert("请选择"); + return false; + }else { + //对应数据库字段不为空的情况下,根据表单中字典TEXT的值来取popup的值 + if(tablefield != "" && tablefield != null){ + var fields = tablefield.split(","); + var inputfield = inputnames.split(","); + for(var i1=0;i1<fields.length;i1++){ + var str = ""; + $.each( selected, function(i, n){ + if (i==0) + str+= n[fields[i1]]; + else{ + str+= ","; + str+=n[fields[i1]]; + } + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + //判断传入的this格式是否为 "AA[#index#].aa"的形式 + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){ //update--begin--author:scott date:20171031 for:TASK #2385 online和代码生成器 一对多行popup多字段赋值问题解决----------- + var inpu = inputs[0]+"."+inputfield[i1]; + + $("input[name='"+inpu+"']").val(str); + }else{ + $("input[name='"+inputfield[i1]+"']").val(str); + } + }else{ + if(inputs.length>1){ + + var inpu = inputs[0]+"."+inputfield[i1]; + + $("input[name='"+inpu+"']").val(""); + }else{ + $("input[name='"+inputfield[i1]+"']").val(""); + } + } + } + }else{ + //对应数据库字段为空的情况下并且字典CODE传入多个值时,根据表单中字典CODE的值从popup中来取值 + var inputfield = inputnames.split(","); + if(inputfield.length>1){ + for(var i1=0;i1<inputfield.length;i1++){ + var str = ""; + $.each( selected, function(i, n){ + if (i==0) + str+= n[inputfield[i1]]; + else{ + str+= ","; + str+=n[inputfield[i1]]; + } + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(str); + }else{ + $("input[name='"+inputfield[i1]+"']").val(str); + } + }else{ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(""); + }else{ + $("input[name='"+inputfield[i1]+"']").val(""); + } + } + } + }else{ + //对应数据库字段为空的情况下并且字典CODE传入一个值时,根据表单中字典TEXT的值从popup中来取值 + var str = ""; + $.each( selected, function(i, n){ + if (i==0) + str+= n[inputfield]; + else + str+= ","+n[inputfield]; + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){ + + var inpu = inputs[0]+"."+inputfield[i1]; + + $("input[name='"+inpu+"']").val(str); + }else{ + $("input[name='"+inputfield+"']").val(str); + } + }else{ + if(inputs.length>1){ + + var inpu = inputs[0]+"."+inputfield[i1]; + + $("input[name='"+inpu+"']").val(""); + }else{ + $("input[name='"+inputfield+"']").val(""); + } + } + } + } + return true; + } + + }, + cancelVal: '关闭', + cancel: true // 为true等价于function(){} + }); + }else{ + $.dialog({ + content: contenturl, + //zIndex: getzIndex(), + lock : true, + title:"选择", + width:800, + height: 400, + parent:windowapi, + cache:false, + ok: function(){ + iframe = this.iframe.contentWindow; + var selected = iframe.getSelectRows(); + if (selected == '' || selected == null ){ + alert("请选择"); + return false; + }else { + //对应数据库字段不为空的情况下,根据表单中字典TEXT的值来取popup的值 + if(tablefield != "" && tablefield != null){ + var fields = tablefield.split(","); + var inputfield = inputnames.split(","); + //循环所有的字段 + for(var i1=0;i1<fields.length;i1++){ + var str = ""; + //循环所有选中的行 + $.each( selected, function(i, n){ + if (i==0){ + str+= n[fields[i1].toLowerCase()]; + } + else{ + str+= ","; + str+=n[fields[i1]]; + } + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + //判断传入的this格式是否为 "AA[#index#].aa"的形式 + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){//多选 + var inpu = inputs[0]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(str); + }else{//单选 + $("input[name='"+inputfield[i1]+"']").val(str); + } + }else{//没有从弹窗中获取到值,则将表单中的字段值为空 + if(inputs.length>1){//多选 + var inpu = inputs[0]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(""); + }else{//单选 + $("input[name='"+inputfield[i1]+"']").val(""); + } + } + } + }else{ + //对应数据库字段为空的情况下并且字典CODE传入多个值时,根据表单中字典CODE的值从popup中来取值 + var inputfield = inputnames.split(","); + if(inputfield.length>1){ + for(var i1=0;i1<inputfield.length;i1++){ + var str = ""; + $.each( selected, function(i, n){ + if (i==0) + str+= n[inputfield[i1]]; + else{ + str+= ","; + str+=n[inputfield[i1]]; + } + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(str); + }else{ + $("input[name='"+inputfield[i1]+"']").val(str); + } + }else{ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(""); + }else{ + $("input[name='"+inputfield[i1]+"']").val(""); + } + } + } + }else{ + //对应数据库字段为空的情况下并且字典CODE传入一个值时,根据表单中字典TEXT的值从popup中来取值 + var str = ""; + $.each( selected, function(i, n){ + if (i==0) + str+= n[inputfield]; + else + str+= ","+n[inputfield]; + }); + var inputname = $(pobj).attr("name"); + var inputs = inputname.split("."); + if(str.indexOf("undefined")==-1){ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(str); + }else{ + $("input[name='"+inputfield+"']").val(str); + } + }else{ + if(inputs.length>1){ + var inpu = inputs[i1]+"."+inputfield[i1]; + $("input[name='"+inpu+"']").val(""); + }else{ + $("input[name='"+inputfield+"']").val(""); + } + } + } + } + return true; + } + + }, + cancelVal: '关闭', + cancel: true // 为true等价于function(){} + }); + } +} ++