增加架构图
parent
32193978c2
commit
a1b0afe3e5
|
|
@ -6,11 +6,10 @@
|
||||||

|

|
||||||
|
|
||||||
登录界面[MES]
|
登录界面[MES]
|
||||||
|
|
||||||
[MES]: 这个很感兴趣!
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
个人设计的MES系统功能架构图[还请各位大佬指点],该项目的开发规划
|
||||||
|

|
||||||
数字化平台 echarts
|
数字化平台 echarts
|
||||||

|

|
||||||
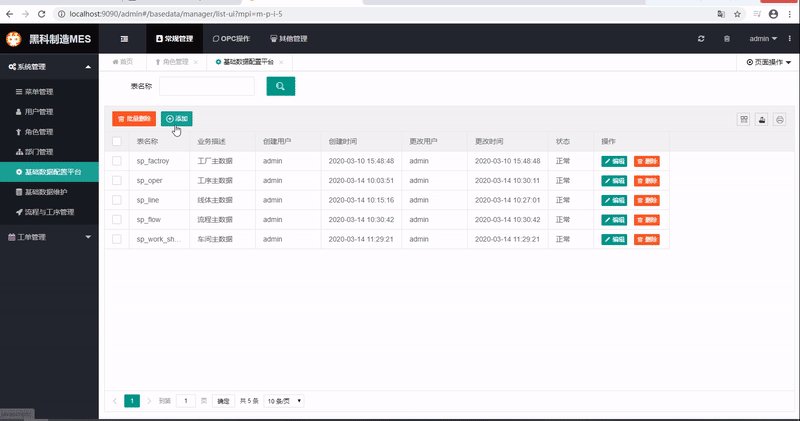
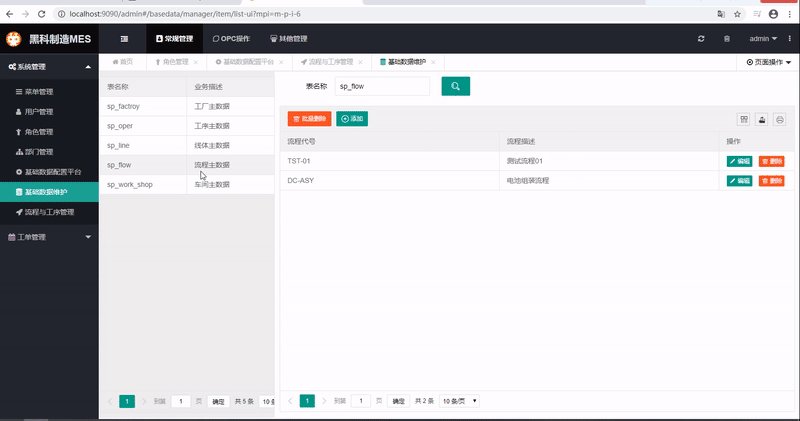
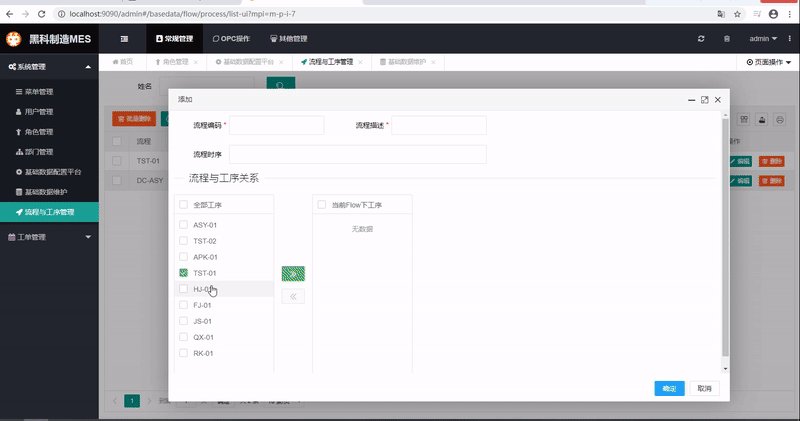
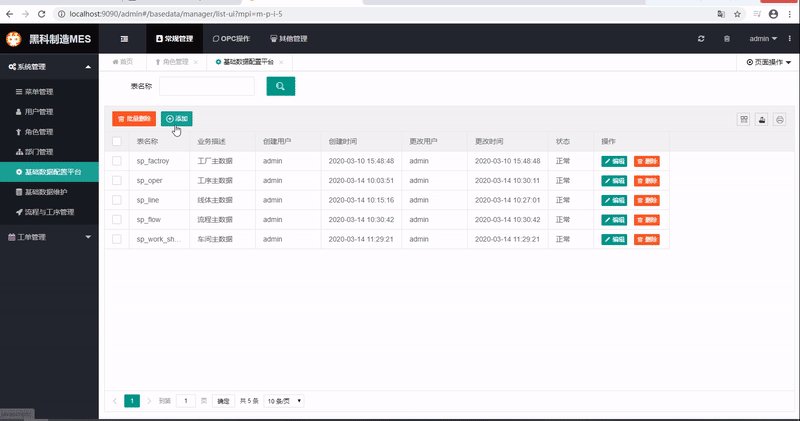
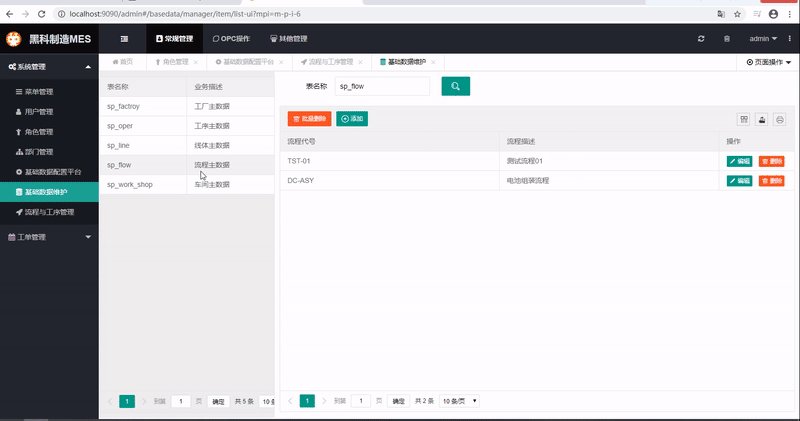
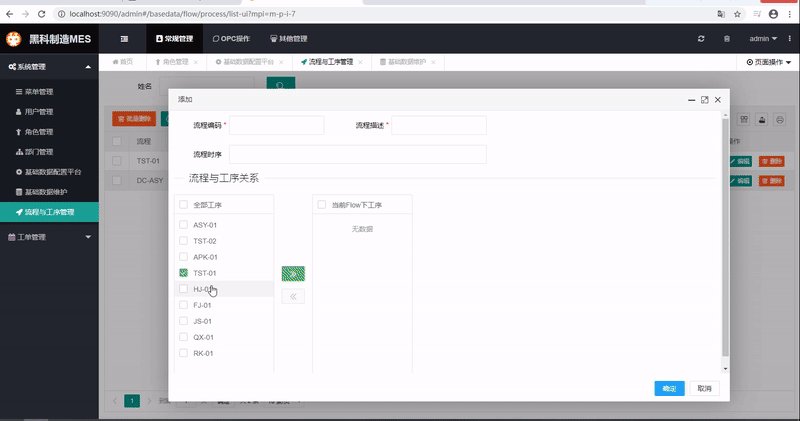
### 功能界面
|
### 功能界面
|
||||||
|
|
|
||||||
|
|
@ -11,7 +11,7 @@
|
||||||
<link href="${request.contextPath}/css/effect.css" rel="stylesheet" type="text/css"/>
|
<link href="${request.contextPath}/css/effect.css" rel="stylesheet" type="text/css"/>
|
||||||
<style>
|
<style>
|
||||||
.flowProcss {
|
.flowProcss {
|
||||||
font-size: 27px;
|
font-size: 25px;
|
||||||
margin-left: 310PX;
|
margin-left: 310PX;
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: flex-start;
|
justify-content: flex-start;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue