修改功能展示
parent
0027d0eeee
commit
3c48da6ea8
15
README.md
15
README.md
|
|
@ -1,22 +1,23 @@
|
||||||
# 黑科MES 本人重起了一套springboot 开源框架 代码标准规范化。
|
# 黑科MES 本人重起了一套springboot 开源框架 代码标准规范化。
|
||||||
|
|
||||||
## 界面展示
|
## 界面展示
|
||||||

|

|
||||||
|
|
||||||
### 登录界面 含粒子特效
|
### 登录界面 含粒子特效
|
||||||

|

|
||||||
|
|
||||||
### 主菜单界面
|
### 主菜单界面
|
||||||

|

|
||||||
|
|
||||||
### 功能界面
|
### 功能界面
|
||||||
|
|
||||||

|

|
||||||
主数据展示
|
主数据展示
|
||||||

|

|
||||||
|
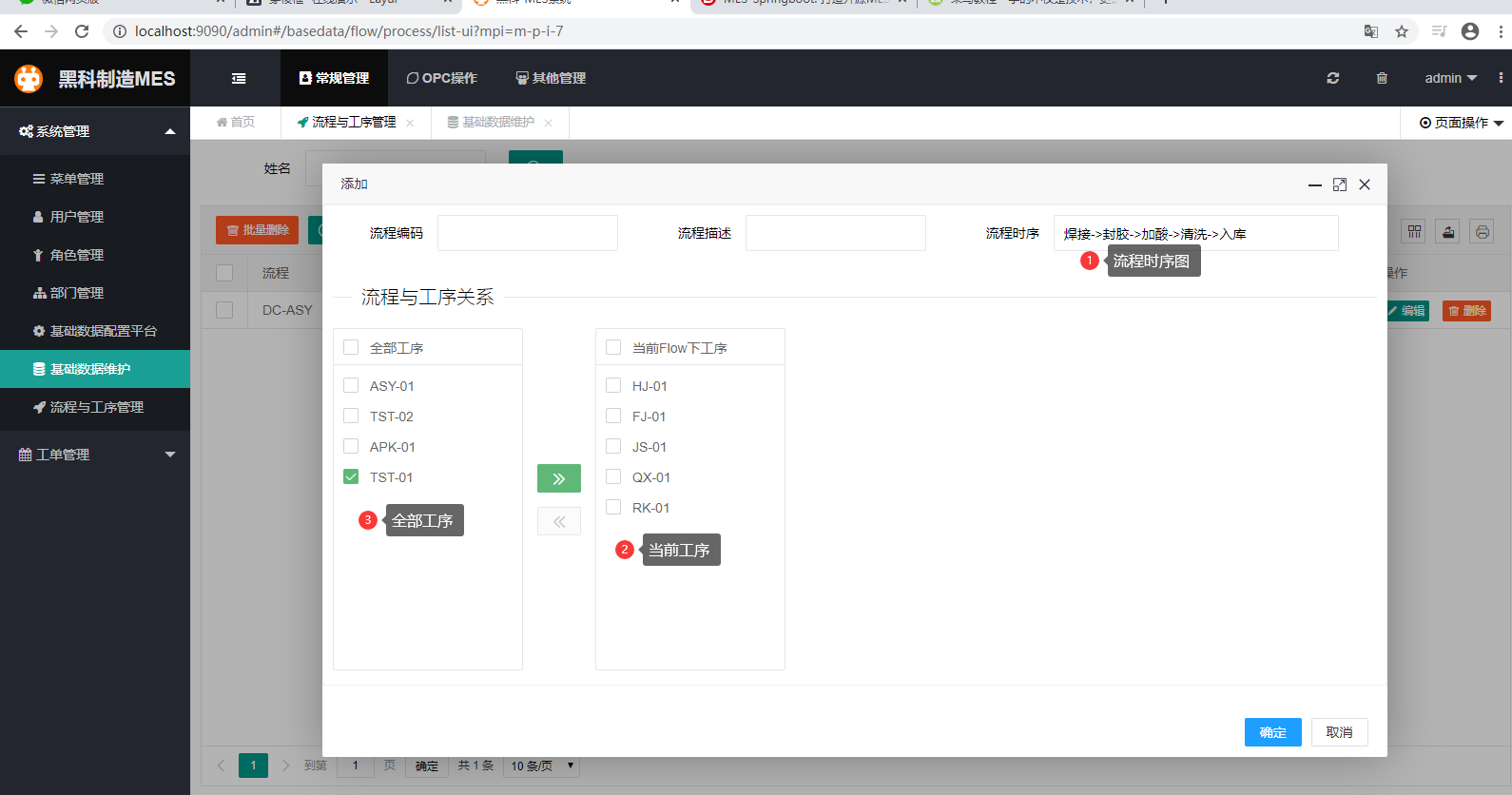
工序与流程管理界面
|
||||||
|

|
||||||
### swaggerAPI管理界面
|
### swaggerAPI管理界面
|
||||||

|

|
||||||
## 技术架构
|
## 技术架构
|
||||||
### springBoot+mybatis-plus+redis+shiro+hutool+layui+jenkins+swagger+freemarker
|
### springBoot+mybatis-plus+redis+shiro+hutool+layui+jenkins+swagger+freemarker
|
||||||
实现功能:
|
实现功能:
|
||||||
|
|
|
||||||
|
|
@ -33,7 +33,7 @@
|
||||||
<div class="layui-inline">
|
<div class="layui-inline">
|
||||||
<label for="js-descr" class="layui-form-label sp-required">流程时序
|
<label for="js-descr" class="layui-form-label sp-required">流程时序
|
||||||
</label>
|
</label>
|
||||||
<div class="layui-input-inline">
|
<div class="layui-input-inline" style="width: 200px">
|
||||||
<input type="text" id="js-process" name="process" lay-verify="required" autocomplete="off"
|
<input type="text" id="js-process" name="process" lay-verify="required" autocomplete="off"
|
||||||
class="layui-input" value="${flow.process}">
|
class="layui-input" value="${flow.process}">
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue